こんにちは、あきお(@akio_furutimes)です。
今回はTHE THORの固定ページを使ったランディングページ(LP)のカスタマイズ方法を紹介します。
投稿のカテゴリーが増えると「LPに個々のカテゴリーで記事一覧が表示できればいいのに。。」などの悩みが出てきます。
デフォルトではLPに新着記事一覧が表示できますが、今回はそれに加え、カテゴリーごとのおすすめ記事をLPに設置できるようします。
 あきお
あきお雑記ブログではLPでカテゴリーごとに記事一覧がほしい。
LPカスタマイズ手順
LPのカスタマイズは以下の手順で行います。
- 固定ページを2つ新規作成
- 固定ページをLPに設定
- ウィジェットを配置
- CSSを追加
固定ページを2つ新規作成
固定ページでランディングページ(LP)と新着記事一覧ページを作成します。 あきお カスタマイズを反映させるページを作成します。
固定ページの新規追加
固定ページの新規追加を選択して新規固定ページを追加します。
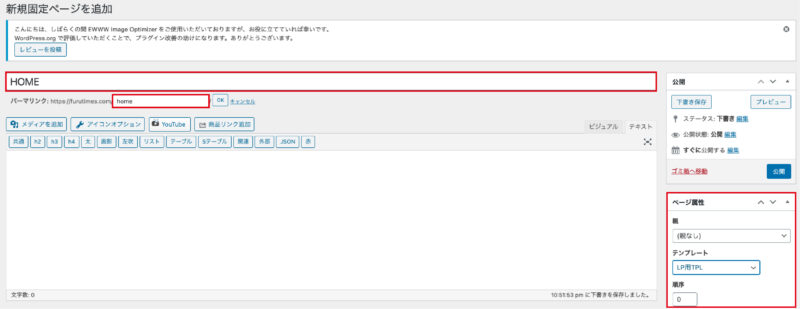
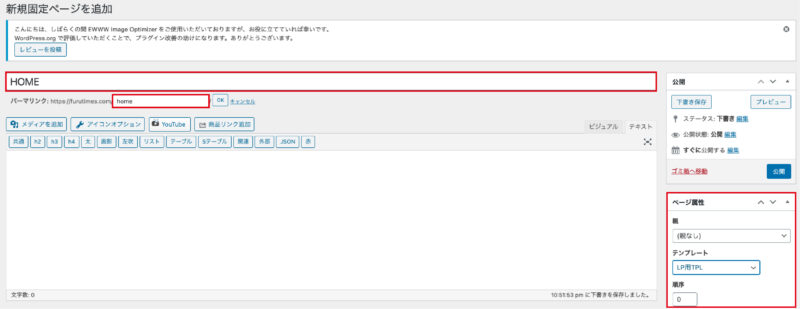
LPの作成
以下の設定値を入力してLPを作成します。
- 記事タイトル
- HOME
- パーマリンク
- home
- ページ属性
- 親なし
- テンプレート
- テンプレートLP用TPL


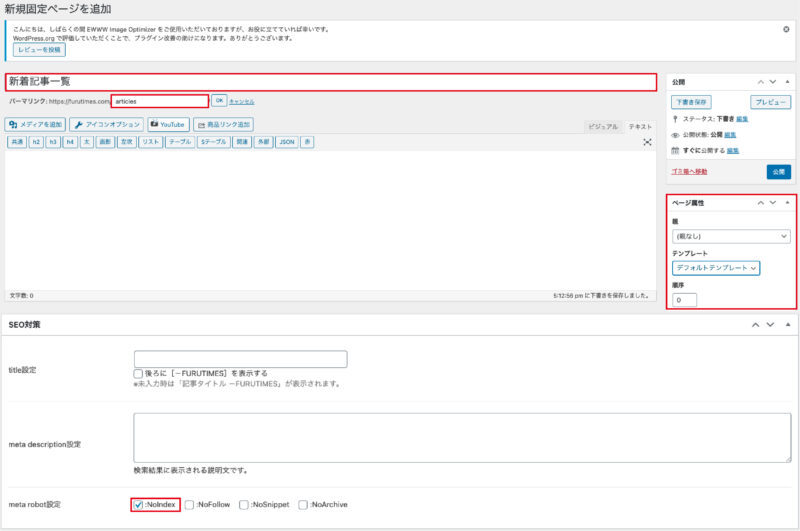
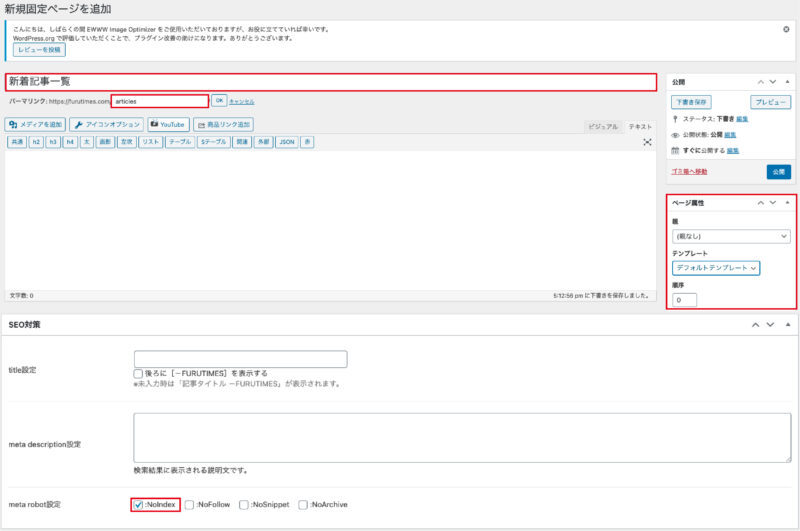
新着記事一覧ページの作成
以下の設定値を入力して新着記事一覧ページを作成します。
- 記事タイトル
- HOME
- 記事タイトル
- 新着記事一覧
- パーマリンク
- articles
- ページ属性
- 親なし
- テンプレート
- デフォルトテンプレート
- meta robot設定
- :NoIndexにチェック


固定ページをLPに設定
作成したLPと新着記事一覧用の固定ページを設定していきます。
ホームページ設定を変更
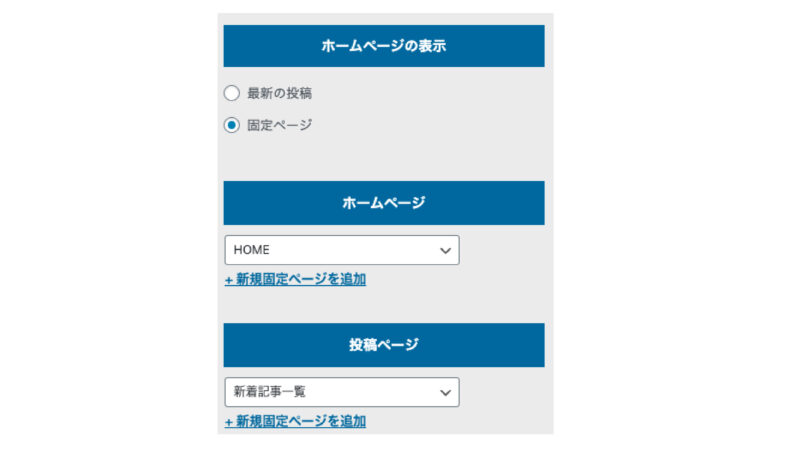
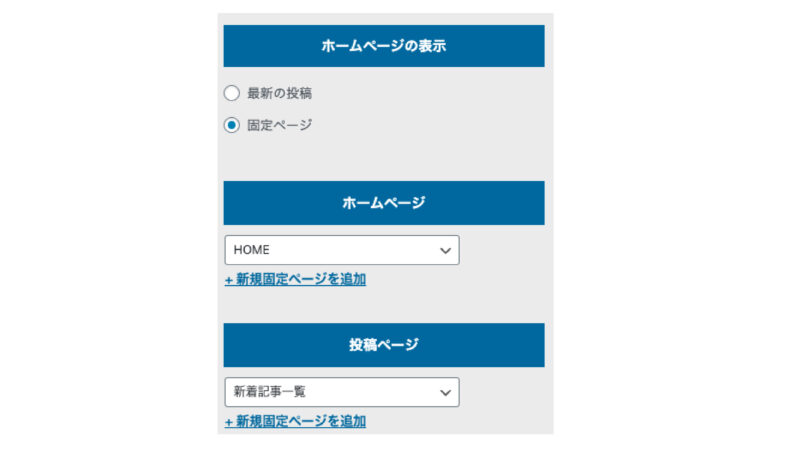
カスタマイズのホームページの設定を開きます。
設定の変更


ホームページの設定を最新の投稿から固定ページに変更します。ホームページに作成したHOMEを、投稿ページに新着記事一覧を選択します。



作成した固定ページを反映させることができました。最新の投稿がなくなります。
ウィジェットを配置
LPにウィジェットを配置して好みのレイアウトにしていきます。
トップページ上部のカスタマイズ
外観からウィジェットを開きトップページ上部エリアに好きなウィジェットを配置します。
カスタマイズ例
私は以下のようにウィジェットを配置しています。


あきお 表示する投稿を新着記事一覧:8、おすすすめ記事は4にしています。
スタイルテキストにはTHE THORの共通ボタンを使用しています。


<div class="btn btn-center">
<a class="btn__link btn__link-primary" href="/">リンクテキスト</a>
</div>使用する場合は、href=“リンク先URL”指定し、リンクテキストに表示名を設定してください。
CSSを追加
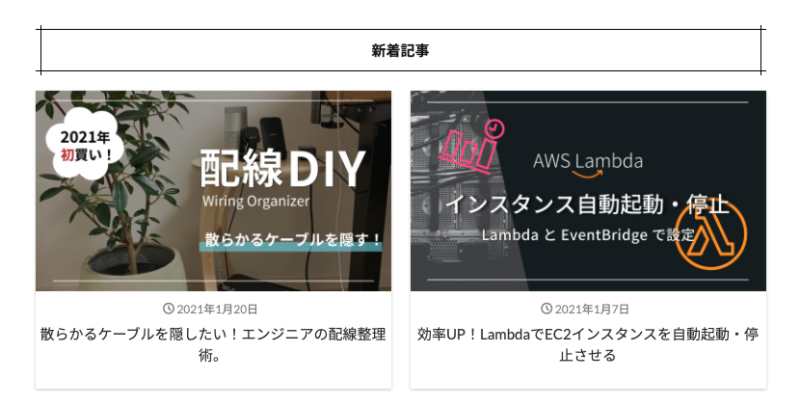
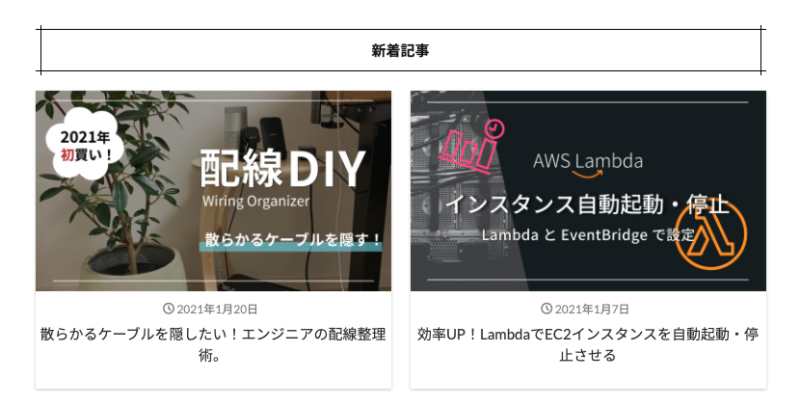
今の状態だとアイキャッチが1列表示になっていると思います。このままでは見づらいので、以下のようにカードレイアウト2列表示設定します。


追加CSS
外観からカスタマイズを選択して、追加CSSをクリックしてください。
CSS
以下のCSSを追加CSSにコピペしてください。
/*---------------------------------------
* HOMEカスタマイズ
* ---------------------------------------*/
/*
* PC版
* ---------------------------------------*/
.widgetArchive{
display:grid;
grid-template-columns: 1fr 1fr;
gap:20px;
}
li.widgetArchive__item{
width:calc(50% – 6px);
text-align: center;
background-color: #fff;
box-shadow: 0px 1px 3px 0px #ccc;
margin-bottom: 12px;
padding-bottom: 4px;
}
.widgetArchive .heading a{
font-weight: 400;
padding:0 4px;
}
.eyecatch__cat {
z-index: 0;
}
/*
* スマホ版
* ---------------------------------------*/
@media only screen and (max-width: 495px) {
.widgetArchive{
gap:10px;
}
li.widgetArchive__item{
margin-bottom: 10px;
padding-bottom: 0;
}
}CSSの解説
LPのレイアウトカスタマイズ
CSSグリッドという方法を使って、同じ大きさのアイキャッチを等しい間隔で並べています。
.widgetArchive{
display:grid;
grid-template-columns: 1fr 1fr;
gap:20px;
}カードレイアウトのカスタマイズ
カードのように表示できるようにカスタマイズをしています。
li.widgetArchive__item{
width:calc(50% – 6px);
text-align: center;
background-color: #fff;
box-shadow: 0px 1px 3px 0px #ccc;
margin-bottom: 12px;
padding-bottom: 4px;
}
.widgetArchive .heading a{
font-weight: 400;
padding:0 4px;
}LPのカテゴリー表示
LPのアイキャッチの右上にあるカテゴリーを非表示にします。
.eyecatch__cat {
z-index: 0;
}


カテゴリー表示があると見栄えが悪いので、設定しています。
まとめ
設定自体は難しくないのでぜひチャレンジしてみてください。



設定を元に戻したい時は、「固定ページをLPに設定」を参照して最新の投稿に戻せます。
それでは、おつかれさまでした。
あわせて読みたい
このブログでは「ゆとりのある暮らしを見つける」をテーマにガジェットや生活について発信しています。
他の記事も読んでもらえたら嬉しいです。













閲覧ありがとうございました!
SNSのフォローや記事のシェアもぜひよろしくお願いします。





