こんにちは、あきお(@akio_furutimes)です。
今回はTHE THORのサイトカードのカスタマイズ方法を紹介します。
サイトカードはブログ内の関連記事を表示できる便利な機能ですが、THE THORのデフォルトデザインが気に入らなかったためカスタマイズしました。
同じような悩みを抱えている方はぜひ参考にしてください。早速、あわせて読みたくなるような関連記事に変えていきます。
サイトカードのカスタマイズ

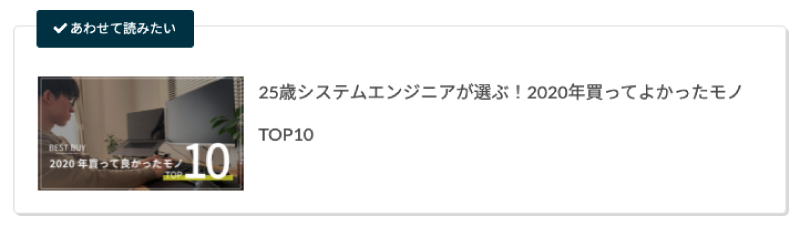
THE THORのデフォルトはあわせて読みたいが左上にあり、左側に記事のタイトル、右側にアイキャッチが配置されています。
そして、アイキャッチが正方形で表示されているため見切れてしまっています。
完成形

アイキャッチを左側に長方形で表示させ、右側には記事のタイトルのみ表示させます。
また、サイトカードには影をつけています。そして、カーソルが上に乗った時には、影をなくして少し透明にしています。 あきお このようなサイトカードをカスタマイズで作成していきます。
追加するCSS
追加CSSに以下のCSSを貼り付けてください。
/*---------------------------------------
* サイトカードカスタマイズ
* ---------------------------------------*/
.content .sitecard__contents .phrase {
display: none;
}
.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard {
position: relative;
overflow: initial;
border: 1px solid #e1e1e1;
box-shadow: 2px 2px #ddd;
display: block;
width: 100%;
margin-top:3rem;
}
.content .sitecard__subtitle{
position: absolute;
display: block;
font-size: 1.2rem;
padding: 2px 15px;
background-color: #04384c;
border: solid 1px #04384c;
color:#fff;
top: -15px;
left: 20px;
border-radius: 3px 3px 3px 3px;
}
.content .sitecard__subtitle::before {
font-weight: 900;
color: #fff;
transform: scale(.8);
margin-right: .2em;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top: 2rem;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: .1rem;
margin-top: 2.5rem;
}
.content .heading a, .content .sitemap li a {
color: #555;
font-weight: 400;
font-size:16px;
padding-bottom: 10px;
}
.content .sitecard:hover{
box-shadow: none;
opacity: .8;
}
/*
* 幅640px以下
* ---------------------------------------*/
@media only screen and (max-width: 640px){
.content .heading a, .content .sitemap li a {
font-size: 11px;
}
.content .sitecard__subtitle{
font-size: 1rem;
padding: 2.5px 8px;
top: -15px;
left: 10px;
}
.content .heading a, .content .sitemap li a {
padding-bottom: 1px;
}
}コピペするだけですが結構な行のCSSですよね。
CSSの変更箇所
CSSを貼り付けるとサイトカードのデザインが完成形と同じになったと思います。
個々のサイトデザインと合わせる必要があるので変更してください。 FURUTIMESのデザインになっています。
あわせて読みたいの色
.content .sitecard__subtitle{
position: absolute;
display: block;
font-size: 1.2rem;
padding: 2px 15px;
background-color: #002e59;
border: solid 1px #002e59;
color:#fff;
top: -15px;
left: 20px;
border-radius: 3px 3px 3px 3px;
}あわせて読みたいの色はbackground-colorとborderに変更したい色を指定してください。
他に気になる点があれば適宜変更してきましょう。
まとめ
読者の視点は左上から右下にZ方向で流れると言われています。
右側よりも左側にアイキャッチがあることで、関連記事に対しての興味が高まります。 難易度は高くないカスタマイズなので、ぜひチャレンジしてみてください。

あわせて読みたい
このブログでは「ゆとりのある暮らしを見つける」をテーマにガジェットや生活について発信しています。
他の記事も読んでもらえたら嬉しいです。





 あきお
あきお閲覧ありがとうございました!
SNSのフォローや記事のシェアもぜひよろしくお願いします。





コメント