こんにちは、あきお(@akio_furutimes)です。
アイキャッチの作成は軽視されがちですが、ブログの統一感を出すためには、力を入れるポイントだと思いますよね。
当ブログ(フルタイムズ)でも、アイキャッチの作成に力を入れていて、記事作成では、文章に7割、アイキャッチに3割の時間をかけています。
アイキャッチの3割は何をやっているかというと、次の3工程を行っています。
- 撮影する
- 写真を加工する
- 写真に文字を入れる
このような段階を経てアイキャッチが完成します。すごく大変そうだなと感じた方も多いはず…。しかし、やることはテンプレ化しているので単純です。
本記事ではそんなアイキャッチの作り方をまとめていきます。Instagram等でも活用できるので、ぜひ参考にしてみてください。
アイキャッチ作成用の機材
アイキャッチの作り方を紹介する前に、使っている機材とアプリを簡単にまとめました。
- SONY α6400
- SIGMA 16mm F1.4 DN DC
α6400はSONYのミラーレス一眼カメラで、SIGMA 16mmはレンズです。この16mmはレンズ性能に対して価格が安く、コスパが良いレンズと言われています。
この組み合わせを使用することで、iPhoneでは表現の難しいボケ感のある写真を撮っています。

アイキャッチ作成用のアプリ
- Adobe Lightroom
- Adobe Illustrator
Adobe Lightroomは写真の加工用に、Adobe Illustratorは文字入れのために使っています。
Adobe Lightroom
Lightroomはスマホのアプリ版を使っています。パソコン版は月額料金がかかるのに対して、スマホのアプリ版は無料で使えます。
無料とは思えない細かい調整ができますが、慣れるまで時間がかかるところがネックです。
Adobe Illustrator
Illustratorは前身のブログ時から使っていて、AdobeのCreative Cloudに登録して使っています。
ちょっと腐れ縁のところもありますが、100GBのクラウドストレージも使えるようになるので重宝しています。
ブログ アイキャッチの作り方
今回のメインディッシュであるアイキャッチの作り方を紹介していきます。冒頭でまとめた内容より詳細化していますが、次の3工程を行っています。
- ミラーレス一眼で撮影
- Adobe Lightroomで加工
- Adobe Illustratorで編集
ミラーレス一眼で撮影
α6400を使ってデスクで撮影することが多いです。木目が映る写真は柔らかいイメージがあるので、好んで撮影しています。
また、白のバックペーパーを使って撮影することもあって、ミニマルなイメージを出したい時はおすすめです。
常に意識している点は、撮影を晴れた日の午前中に行うことです。 蛍光灯の明かりだと人工感が出るので、自然な感じの表現が難しいんですよね。
Adobe Lightroomで加工
次に、撮影した写真をiPhoneに取り込んで、Lightroomで加工していきます。 いつも行っている加工方法は以下の通りです。

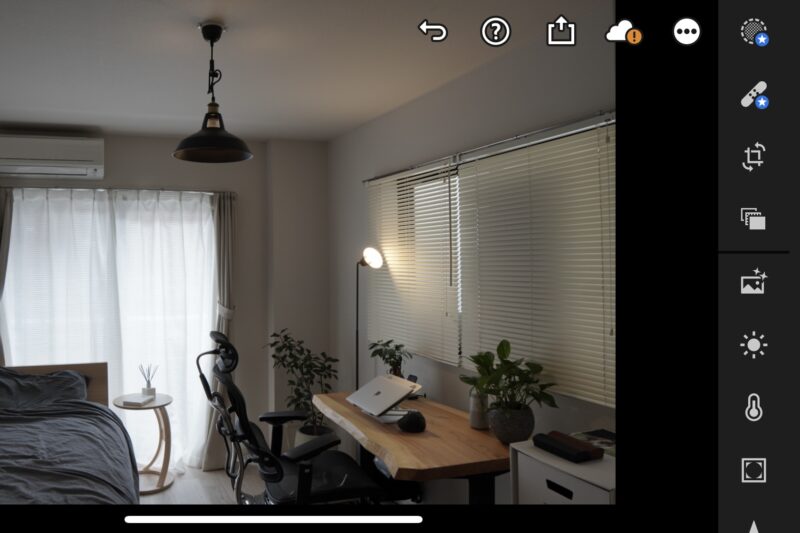
これが編集前の写真。この写真を加工していきます。

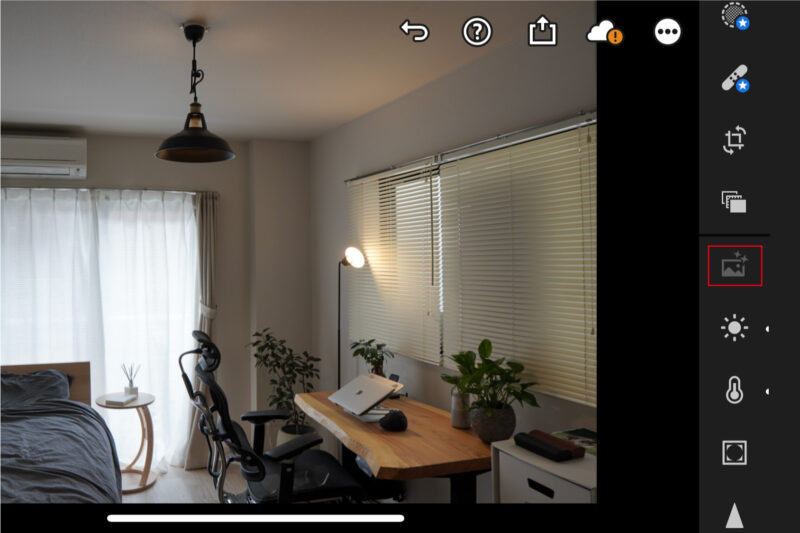
まず、赤枠部分の自動補正を押して、写真をより自然な色に近づけます。

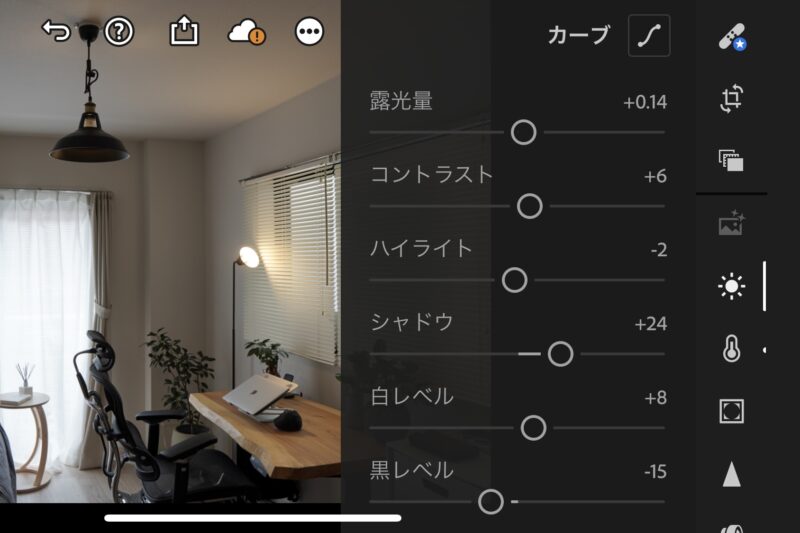
明るさの編集をしていきます。太陽のマークを押して、右上のカーブを選択します。

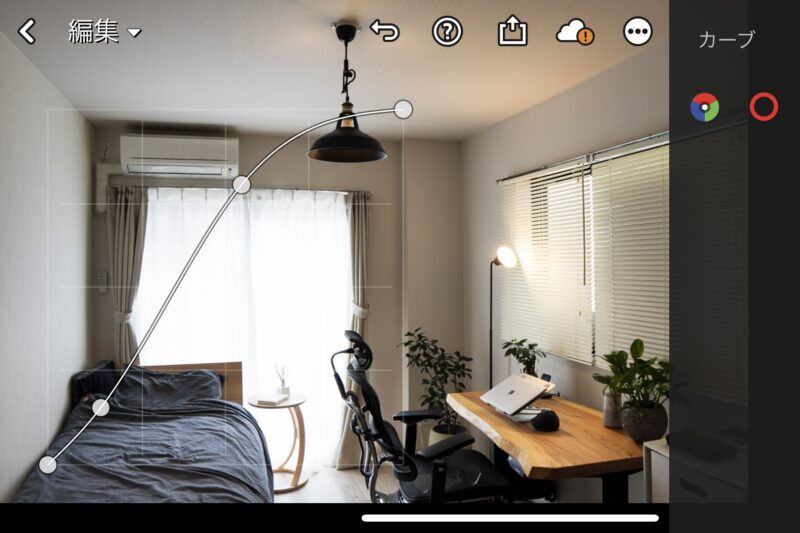
このカーブは右上が明るい部分で、左下が暗い部分を表しています。タップすると点が表示されます。点を上にあげると明るく、下にさげると暗くなります。
私の場合、2点表示させて明るい部分を少し明るく、暗い部分を少し暗くしています。
このようにすることで、写真の主役をハッキリさせることができるからです。

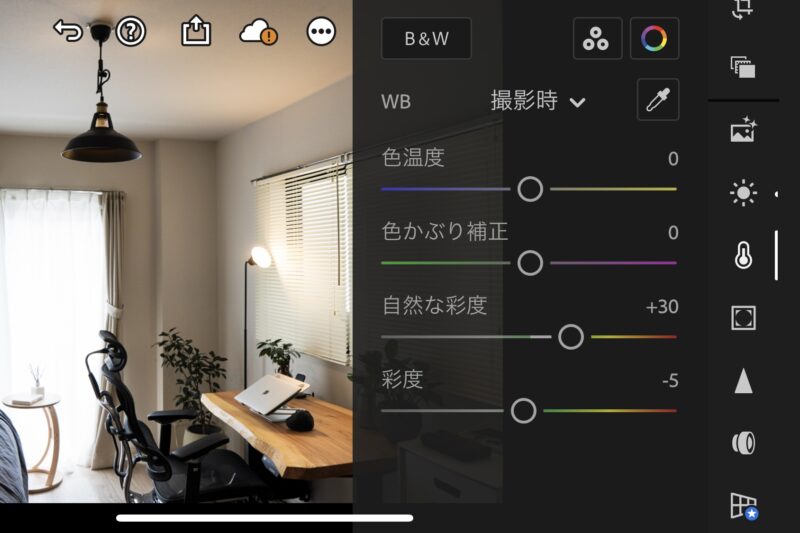
最後にカラーの調整をします。自然な彩度を+30、彩度を-5程度に調整して完成です。 彩度を上げ過ぎるとパリピが編集した写真になりかねないので注意が必要です。

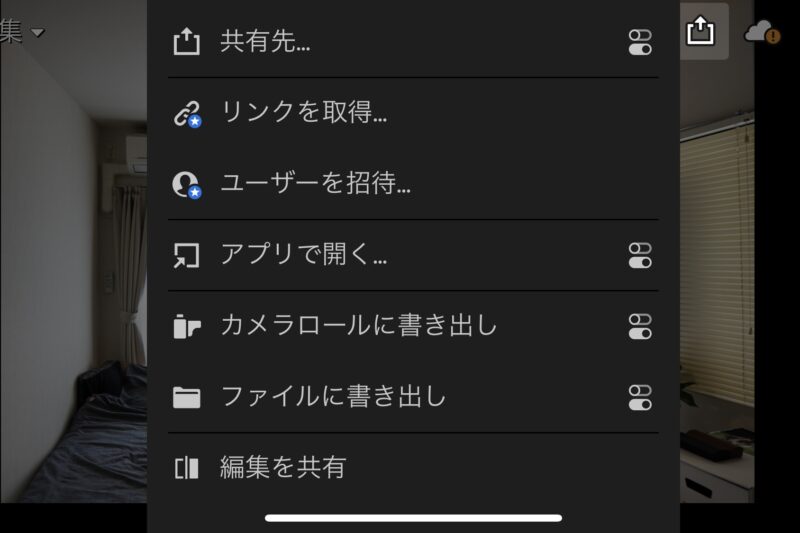
MacBookに転送します。右上の共有ボタンを押すことで、カメラロールに保存することが可能です。私の場合、共有先を押します。

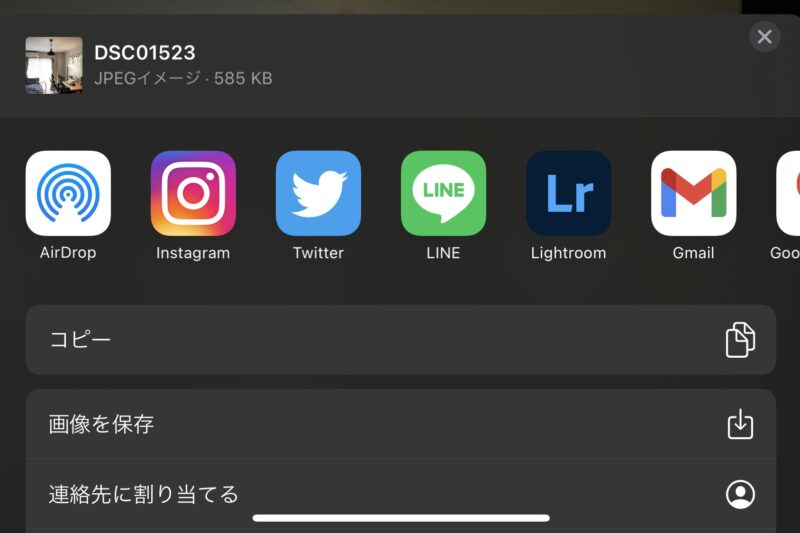
AirDropを選択して、MacBook Airに直接転送しています。
Adobe Illustratorで編集
次に転送した写真にIllustratorを使って文字入れをしていきます。

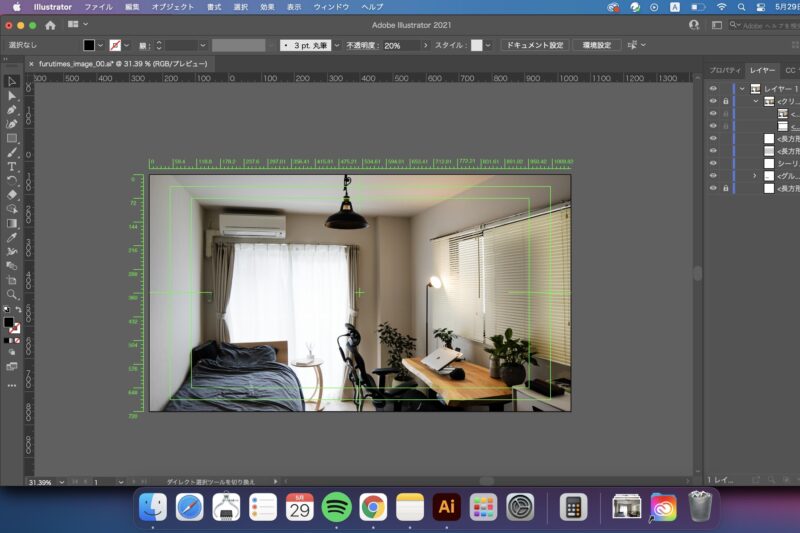
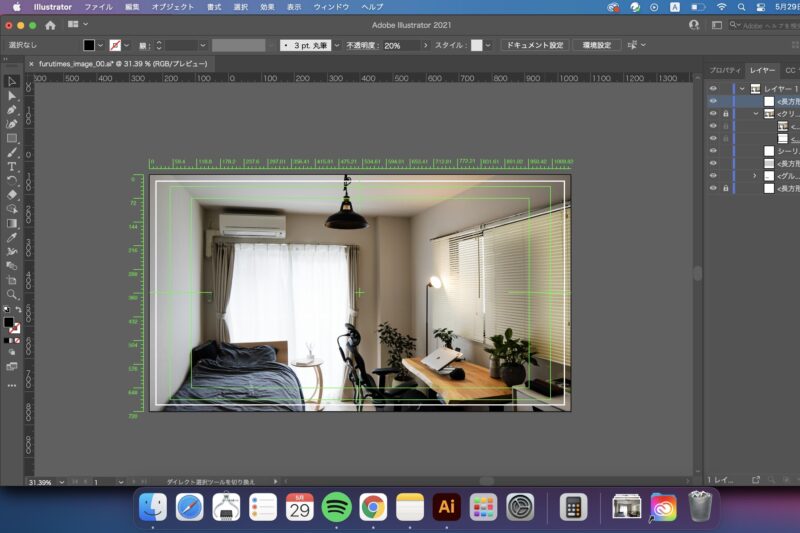
まず、画像をアイキャッチのサイズ(1280 x 720)に調整します。

長方形の枠を上から被せます。これがあるとないでは雰囲気が変わりますよね。

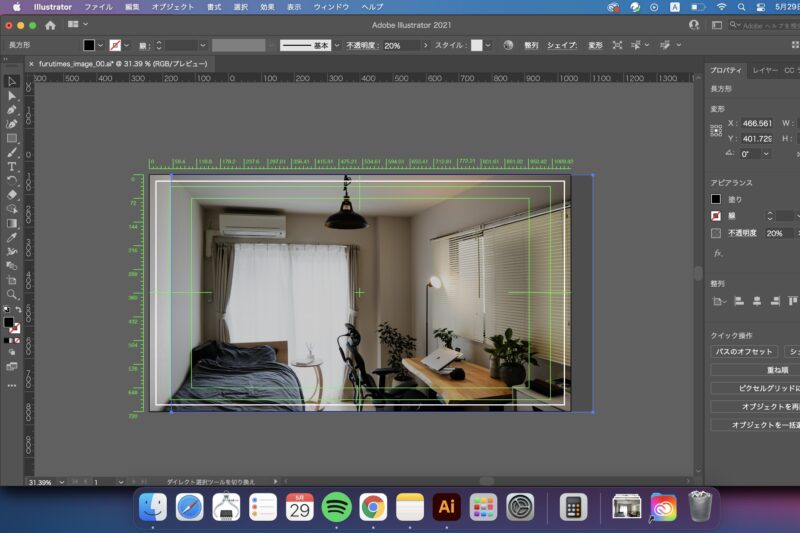
そして、その上から不透明度20%ほどの黒色長方形を被せます。
白文字を目立たせる効果もありますが、アイキャッチ用写真の統一感を出す役割を果たしています。

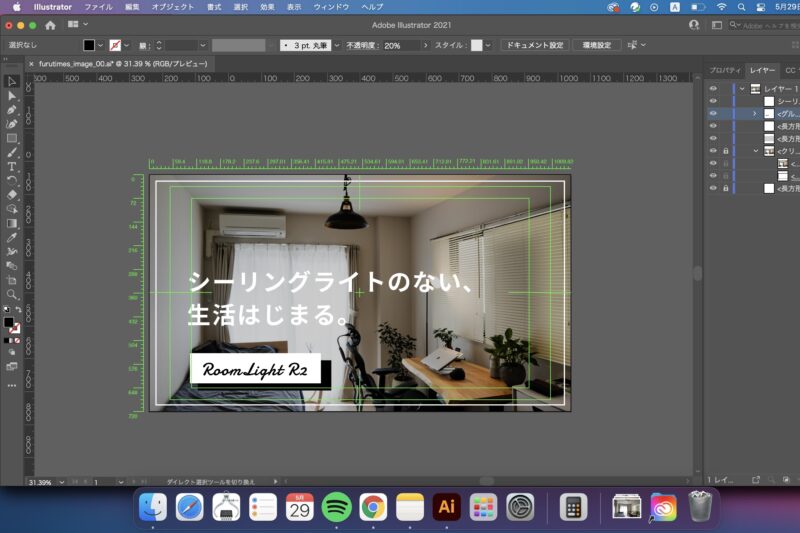
最後に文字入れをして完成です。

完成するとこのような感じです。私の場合、Illustratorを使っていますが、Canva(キャンバ)でも同じことができるのでぜひ試してみてください。
おすすめデザイン本
デザインに関してはど素人ですが、デザインの意味を考えながらアイキャッチを作るようにしています。
元々、自分が良いと思うデザインを真似しているだけでしたが、ある本を読んだことで意味を考えられるようになりました。
その本とは「ノンデザイナーズ・デザインブック」です。気になった方はぜひ読んでみてください。
アイキャッチの作り方|まとめ
こんな感じで当ブログ(フルタイムズ)はアイキャッチを作っています。
これを見た皆さんもぜひ、自分なりのアイキャッチを極めていってください。
フルタイムズは2021/5/5に1周年を迎えました。下記記事では、運営を続けられた理由をまとめていますので、気になった方はぜひ読んでみてくださいね。

あわせて読みたい
このブログでは「ゆとりのある暮らしを見つける」をテーマにガジェットや生活について発信しています。
他の記事も読んでもらえたら嬉しいです。





 あきお
あきお閲覧ありがとうございました!
SNSのフォローや記事のシェアもぜひよろしくお願いします。





